随着公司无线ALL IN,前端同学们或多或少都在接触一些无线的业务。
即使没做过无线的同学,基本上也听过关于无线开发的一些难点,比如省电、流量、速度、兼容性等等
这些点给我们的印象就是,我们开发的webapp就一定得更小,更快!
我觉得这个没问题,在PC上,我们也一直在探索怎么把这两点做到极致!
所以,很多之前用KISSY做PC开发的同学会有一点疑虑:做无线开发我们还用KISSY吗?
也有一些同学问我,KISSY有没有针对移动开发的版?
已经用了KISSY做移动开发的同学,KISSY的体积成为了他们的心病,因为zepto才9.2KB(when gzipped)
其实几周前,我也在纠结KISSY那几十KB的大小
还发起过一个讨论无线web性能衡量的一些标是什么?
经过一段时间的实践,关于这个问题我有一些自己的看法。
下面我通过一些数据和我的经验聊下我的看法。
关于兼容性代码
KISSY是一款全终端全浏览器支持的JavaScript框架。
所以大家一定会想,KISSY中一定有大量的兼容性代码,对于移动开发,这些代码都是多余的。
KISSY有兼容性代码没错,但是!做移动开发,其实我们只是不用兼容低版本IE,其他的兼容都还是需要的。
如果大家看过KISSY源码,KISSY是有条件加载的,在高级浏览器中,KISSY不会载入IE哪些兼容性代码。
虽然不是非常彻底,但是真没多出多少代码。
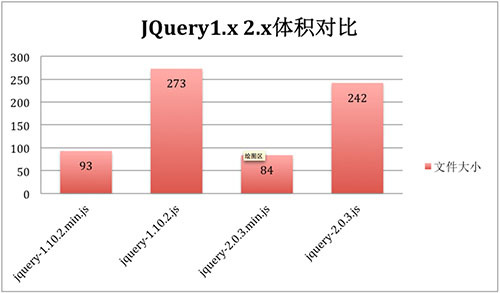
如果你不相信,认为彻底去掉IE的兼容性代码可以让体积压缩很多,我们可以看看JQuery。

- jquery-1.10.2
- 压缩前:273KB
- 压缩后:93KB
- jquery-2.0.3
- 压缩前:242KB
- 压缩后:84KB
大家都知道juqery2.x是不支持IE6/7/8的
压缩后体积相差9KB,这个差值比我想象的要少很多。
在功能相当的情况下,指望不兼容IE6/7/8就能让代码体积较少很多,貌似也不是很现实。
关于体积
KISSY常用的功能有seed,dom,evnet,node,anim,ajax,我看了下大小
- KISSY Core(seed+dom+event+node+anim+ajax)
- 压缩后:131(42+89)KB
- GZIP: 47.9KB
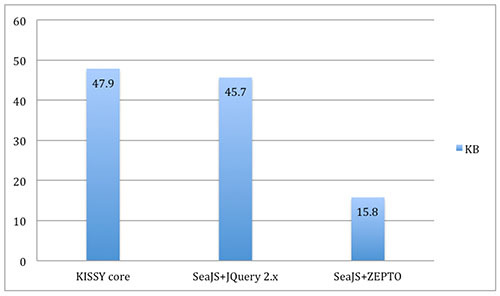
功能类似的组合有seajs+jquery,seajs+zepto,我与KISSY core对比下大小

zepto,jquery都加上了seajs 6.6KB
咋一看,在体积上KISSY位居榜首
不过这里得强调下,虽然功能类似,KISSY功能比另外两个强大很多。
很多是经常用到的功能,当然你也可以自己实现,但是你能保证稳定性,兼容性,以及向后兼容吗?
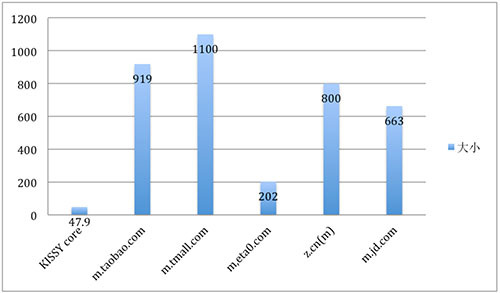
47.9到底有多大呢,有参照物或许能让你感觉更直观,以下数据都是gzip之后的数据。

KISSY core的体积与大部分网站的总体积比起来也还好
像etao这样的就显得略蛋疼,网站23%的大小是KISSY core的大小。
对于“大小”这事,看了上面的图,大家是不是有了更直观的认识?
有些同学说KISSY还是太大,这么大的体积,可能会导致手机运行变慢
这个假设我暂时没法反驳
但是,咱们来看看大名鼎鼎的sencha touch
打开这个demo你可以看到sencha touch的体积
http://cdn.sencha.io/touch/sencha-touch-2.3.1/built-examples/touchtomatoes/index.html
sencha-touch-all-debug.js(2.3.1)
- 3.5M
- 912KB(gzip)
是的,你没看错,是3.5M,gzip之后也有将近1M。
有些同学可能会说,环境不一样,老外用的手机好,网络也好!
手机好不好不是很清楚,网络确实比我们好。
但是,关于网络,我也正好有想吐槽的。
关于2G网络
2g网络真的很慢,可以去我写的demo体验一下
http://www.atatech.org/article/detail/11922/786
有些同学规划产品前,把2G网络当作一个首要的衡量标准,认为一定要保证2G网络的体验。
为了省几十KB的流程,甚至不惜砍功能,改方案!
真的有必要吗亲?
2G用户一个月30M流量,刷微信都来不够
你的产品对于这部分用户真的这么重要吗?
真的有必要为了他们牺牲3g,wifi用户的体验么?
我觉得可以多掂量一下!
有时候就应该分清主次,学会放弃,大踏步的迈出步子!!
据说即将发布的淘宝主客户端4.0版本不支持android2.3,android开发的同学是不是因此可以不用996了!
适合移动开发的前端框架
这个节标题是很多同学的一个疑问,但是这种说法是有问题的。
做框架选型,首先得看你的需求,只有适合某个需求的框架:
- 如果仅仅是一个资讯类的适合手机终端的站点,例如sina.cn,那么你要考虑的是加载速度
- 如果是一个功能复杂的webapp,你得考虑整体的架构和性能
- 如果你要的是一个跨终端、跨浏览器的响应式解决方案,那么你就得考虑兼容性
如果你想找一个库同事解决上面所有问题,貌似不太显示,就是鱼和熊掌不可兼得。
简单分析下,很容易找到适合自己场景的:
- 如果是第一种需求,zepto这种小库比较适合,反正也不会用到很多功能,就算是原生写,也没多少代码
- 第二种需求,JQueryMobile,KISSY,Sencha这样的框架是个不错的注意。你需要用到大量的特性,组件支持,还要保证项目的架构稳定。
- 第三种需求,我暂时还没有想到比KISSY更好的 :)
反正很难有一个库满足所有需求,所以一切皆权衡!!
关于KISSY for mobile
有一个好消息,风驰团队发起了一个KISSY MINI的分支项目,目标是功能比seajs+zepto强大,但是体积与他们相当。
等这个项目发布,做一套这样简单的展示型的网站再也不用纠结了
按照承玉的思路,KISSY本身近期应该还是会以全终端全浏览器兼容的思路发展。
不过承玉近期主要的工作都是在做移动相关的组件支持,到时候会提供一整套webapp的解决方案,有需求的同学敬请期待吧!
最后
上面说了这么多,真的不是在忽悠大家用KISSY
只是想让大家有一个清醒的,直观的认识。
如果你觉得seajs,zepto,jquery,sencha中的任何一个更适合你的需要场景
放心大胆的用,不用纠结这纠结哪的
那个产品不是几个月重构一次,有问题了咱再改
不要为了几十KB的体积纠结得饭都吃不下
放心大胆大踏步的去做!
阿里无线起步晚,现阶段,我们最重要的任务是把步子迈出去,把产品做出来!!
文章同时发布在http://blog.kissyui.com/